پروژه مدیکال استیودنت از تاریخ ۷ تیر ۹۹ شروع شد. توی مذاکره های اولیه نظر من این بود که مدت زمان کار ۱ ماه باشه. اما خود کارفرما نظرش برای دو ماه بود، و چی بهتر از این؟ چون توی این بازه زمانی امتحان های دانشگاه هم بود، هر چند کلا ۸ ساعت برای همه امتحان ها وقت گذاشتم اما عذاب وجدانش راحتم نمیذاشت. پس قرار بر این شد که تا ۶ شهریور کار رو تحویل بدیم. تست شده، بدون مشکل(: و با کیفیت قابل قبول. خوشبختانه از قبل مدیریت یک سایت وردپرس رو انجام میدادن در نتیجه توی داکیومنت اولیه ای که بهمون داده شد یوز کیس ها رو لازم نبود تک به تک دوباره ازشون بپرسیم، پس مستقیم رفتم سر تحلیل کار. هفته اول هیچ کاری انجام ندادم و یادم نمیاد چرا (البته توی همین دو هقته اول چند تا فیچر جدید اضافه کردن، یکی دوتا مورد هم تغییر دادن، که خوشبختانه این دیر شروع کردنه اینجا بدرد خورد)، توی هفته دوم کمی راجع به هسته اصلی پروژه فکر کردم، که میشد مشاوره، یعنی رابطه ی دانش آموز با مشاور. دیزاین خودش توی ذهنم بود و در حد یه فیچرش رو uml کردم، ولی دیگه حوصله ام نشد! برای دیتابیسش از دیتاگریپ استفاده کردم. یک دیزاینی بهت نشون میده لذت میبری!
توی درایو فایلی درست کردم به عنوان Wiki برای نوشتن داکیومنت کار. اما اون هم همون اوایل زیاد آپدیت میکردم و دیگه از اواسط کار سمتش نرفتم. و الان پشیمونم! البته این که سمت داکیومنت کردن در ادامه کار نرفتم خب چون پروژه آنچنانی هم نبود و فکر کردم بیشتر اتلاف وقته. ولی اگر بود الان میتونستم قوانین سیستم رو یکجا داشته باشم، نه که بخوام توی کد دنبالش بگردم.
انتقال سایت از سرور قدیمی به سرور اصلی
هاست قدیمی که با دایرکتادمین مدیریت میشد، شامل یه اپ وردپرس بود. خب برای جابجاییش گفتم که خودم براتون انجام میدم و چی بهتر از تجربه جدید. اول فکر میکردم کار سختی باشه، اما وقتی شروع کردم دیدم کلا کاری نداشت.
سرور های دی ان اس اینها همون شرکتی بود که ازش هاست میگرفتن. اول ازشون خواستم توی شرکتی که دی ان اس ارائه میده اکانت بسازن و اطلاعات سرور های فعلی رو وارد کنن. پس دی ان اس پرووایدر فعلی منتظر تغییر دی ان اس هست. وقتی دی ان اس رو عوض کردن، از نظر کارکرد هیچ تغییری رخ نداد. چون فقط آی پی های سرور قدیمی رو الان از دی ان اس پرووایدر جدید میگیره. بعد ازشون اجازه گرفتم که برای حدود نیم ساعت سایتشون پایین باشه، و اوکی دادن و مشکلی نداشتن. یه صفحه under maintenance کوچولو درست کردم و گذاشتم جای index فعلی، و از کل پوشه یه کپی گرفتم و انتقال دادم به سرور جدیده. بعد از دیتابیسشون خروجی گرفتم و توی دیتابیس جدید اینور ایمپورت کردم. بعد دی ان اس رو عوض کردم و روی آدرس جدید گذاشتم که ir بود. اولین مشکلی که خوردم این بود که دیگه وردپرس نمیتونست به دیتابیس وصل شه، رمز و یوزر جدید رو توی فایل کانفیگ تغییر دادم. وقتی وارد پنل شدم دیدم بعضی از پلاگین ها کار نمیکنه! با یکم جستوجو دیدم یکی از پلاگین ها برای دامنه com خریداری شده و روی دامنه جدید نمیاد. اینم به ساپورتشون یه تیکت زدن و حل شد. سر جمع ۱ ساعت طول کشید این انتقال دادن، و همه چیز مثل قبل کار میکرد.
درک نیازمندی ها
توی داکیومنت جایی گفته شد که تغییراتی مثل این که دانش آموز مشاوره اش رو لغو کنه، یا تعلیق کنه، یا یک ادمین مشاوری رو عوض کنه، توی پنل ادمین به صورت زیر قابل دیدن باشه:
- دانشآموز X مشاور خود را از Y به Z تغییر داد.
- ادمین مشاور X را تعلیق کرد.
در اولین نگاه به نظر میومد منظورشون Audit Log باشه، و من همین رو پیاده سازی کردم. البته جلوتر که رفتم متوجه شدم تحلیل اشتباهی بوده. چون در واقع چیزی که میخواست سابقه مشاوره ی یک دانشآموز بود، و به صورت پیشفرض توی قسمت مشاوره همچین چیزی وجود داشت. هر دانش آموز یک دوره مشاوره داره، توی این دوره میتونه مشاور های مختلفی داشته باشه، هر مشاوره با یک مشاور میتونه وضعیت خاصی داشته باشه (تعلیق، فعال، شروع نشده)، و هر کدوم از این رکورد ها تاریخ شروع و پایان دارن. پس لیست مشاوره ها در هر دوره دانش آموز، با یک مشاور خاص، میشه همین چیزی که به عنوان لاگ برداشت کرده بودم.
خیلی بهتره وقتی مشتری بهتون میگه فلان لیست رو و فلان اطلاعات رو میخوام ببینم، ازش بپرسید که چرا، میخوای با این اطلاعات چیکار کنی. اینجوری خیلی وقت ها میتونید این بخش از سیستم رو جوری که خودتون میدونید صحیح تره پیاده سازی کنید و نیاز مشتری هم پاسخ داده بشه. اما اینکه دقیقا همه اطلاعاتی که مشتری میگه رو مثلا نمایش بدین، ممکنه نیاز باشه n تا join بزنید و دردسر داشته باشه.
فنی
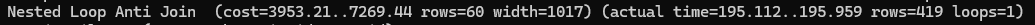
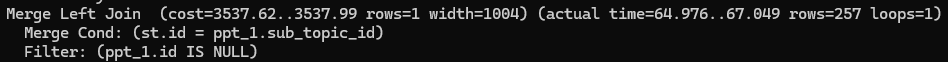
برای گرفتن یه لیست نیاز بود بر اساس سه تا فیلد مرتب سازی انجام بشه، همزمان هم با دوتا جدول دیگه جوین انجام بشه. این شکلی:
t1: id, other_fields
t2: id, other_fields
t1t2: t1_id, t2_id, created_at
همه رکورد ها باید بر اساس تاریخ به صورت نزولی مرتب بشن، یعنی آخرین رکورد بالاتر قرار بگیره. بعد همه اونهایی که t1_id مثل هم دارن کنار هم باشن، و اینایی که t1_id مثل هم دارن اگر توشون t2_id هم مثل هم باشه، این t2_id ها هم کنار هم باشه. کوئری رو با هم ببینیم:
1.
select * from t1t2
inner join t1 on t1.id = t1t2.t1_id
inner join t2 on t2.id = t1t2.t2_id
order by t1t2.created_at desc, t1t2.t1_id, t1t2.t2_id
به نظر میومد که کار کنه، ولی خب اونجوری که میخواستم مرتب نمیشد. جای فیلد های order رو عوض کردم ولی باز هم نشد. کوئری بعدی این شکلی بود:
2.
select * from (select * from t1t2 order by created_at desc) t1t2
inner join t1 on t1.id = t1t2.t1_id
inner join t2 on t2.id = t1t2.t2_id
order by t1t2.t1_id, t1t2.t2_id
اما این هم جواب نبود. دیگه در اوج نا امیدی که فکر کردم کلا دوتا مرتب سازی جدا از هم بنویسیم و کاربر هردفعه یکیش رو صدا بزنه، به لطف سعی و صحیح و خطا، این کوئری جواب داد:
3.
select * from (select * from t1t2 order by created_at desc) t1t2
inner join t1 on t1.id = t1t2.t1_id
inner join t2 on t2.id = t1t2.t2_id
بله، اصلا مرتبشون نکنی D: . باید حتما راجع به نحوه مرتب سازی دیتابیس بیشتر بخونم، منطق این ماجرا رو درک کنم. اینم بگم که اگر اون دوتا جوین رو انجام ندم، دیگه مرتب سازی درست انجام نمیشه!!
پایان کار
کار عملا ۲۴ شهریور تحویل داده شد. درحالی که قرار بود ۷ شهریور تموم بشه. خیلی از فیچر ها رو متاسفانه از قبل تست نکردیم و توی هفته آخر تحت فشار زیادی کار کردیم. همون مشکل شب امتحانی رو هنوز هم همراهمون داریم ظاهرا! البته دلیل این تاخیر فقط هم ما نبودیم، بعد از تموم کردن کارها کارفرما میخواست اطلاعات فعلی همه دانشآموز هاش رو همونطور که الان هست وارد سیستم کنه. و خب ما انتظار این رو نداشتیم، چون تاریخ ها باید بصورت دستی توی دیتابیس ذخیره میشد تا مشکلی پیش نیاد. بیش از ۴۰۰ تا دانشآموز و بیش از ۹۰۰ تا رکورد پرداخت باید ثبت می شد. نوشتن کدی که این اطلاعات رو همخوان با سیستم وارد کنه ۱ روز طول کشید. یک روز سخت! طرفای ظهر پدر هم متوجه شدن و میگفت فشار زیادی روته؟ داری چیکار میکنی مگه؟
خلاصه کده زده شد و طی سه مرحله وارد کردن دانشآموز ها و اطلاعات گذشته شون از توی فایل اکسل به دیتابیس، باگ هاش رفع شد.
تعهد ۸ ماهه کتبی و همیشگی شفاهی برای پشتیبانی از سیستمی که امروز تحویل میدم دارم. هم از نتیحه کار خودمون راضی بودم هم از کارفرما، پرداخت به موقع، اخلاق خوب، صبر، همکاری با ما در طول انجام کار. فکر میکنم حضور استکهلدر در طول یک پروژه، از مهمترین ویژگی های یک پروژه اجایل هستش.


![]()